
一、创建canvas画布
1.使用canvas标签创建:<canvas id="mycanvas" width="200px" height="200px"></canvas>
2.使用js代码创建:
var CANVAS_WIDTH=200,CANVAS_HEIGHT=200; window.onload=function(){ createCanvas(); } function createCanvas(){ document.body.innerHTML=" " } 二、作图
(1)块级元素,都是成块显示的。
window.onload=function(){ var mycanvas=document.getElementById("mycanvas"); var context=mycanvas.getContext("2d"); context.fillStyle="antiquewhite"; //context.rotate(45);//旋转多少度 // context.scale(2,0.5);//缩放比例 他是在下面的这个基础上面进行缩放 //context.translate(200,200);//移动范围,图形会从下面的fillRect右移下移200 context.fillRect(0,0,100,100); } 
(2)画线。stroke()方法
window.onload=function(){ var mycanvas=document.getElementById("mycanvas"); var context=mycanvas.getContext("2d"); context.fillStyle="#4D4D4D"; context.moveTo(0,0); context.lineTo(200,280); context.stroke(); } 
(3)圆形,,画圆使用stroke()或者fill()方法,前者是画线,后者是天填充型的
window.onload=function(){ var c=document.getElementById("mycanvas"); var context=c.getContext("2d"); context.beginPath(); context.arc(40,40,40,0,2*Math.PI); context.fill(); //context.stroke(); } 

(4)文字 文本方法调用:fillText(text,x,y),在canvas上绘制实心文本。strokeText(text,x,y);空心文本。此处的差异同上。
window.onload=function(){ var c=document.getElementById("mycanvas"); var context=c.getContext("2d"); context.font="30px 微软雅黑"; context.fillStyle="white" context.strokeText("hello",50,50); //context.fillText("hello",50,50) } (5)渐变。线性渐变,圆形渐变,每个画布上不止一个渐变色。addcolorstop前面的数字表示位置所在地。如下:0.5在正中的时候为正绿色。
window.onload=function(){ var c=document.getElementById("mycanvas"); var ctx=c.getContext("2d"); // Create gradien渐变的范围,下面的参数就是颜色在X方向渐变在Y的方向是一个度 var grd=ctx.createLinearGradient(0,0,200,0); grd.addColorStop(0,"red"); grd.addColorStop(0.5,"green"); grd.addColorStop(1,"white"); ctx.fillStyle=grd; ctx.fillRect(10,10,150,80); } 
(6)图片
window.onload=function(){ var c=document.getElementById("mycanvas"); var context=c.getContext("2d"); var img=document.getElementById("img"); context.drawImage(img,10,10); } 
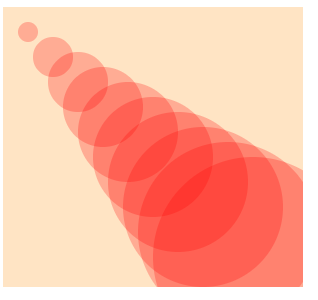
(7)重叠显示光圈
window.onload=function(){ var canvas = document.getElementById("mycanvas"); if(canvas==null){ return false; } var context = canvas.getContext("2d"); for(var i=0;i<=10;i++){ context.beginPath(); context.arc(i*25,i*25,i*10,0,Math.PI*2,true); //context.closePath(); context.fillStyle="rgba(255,0,0,0.25)"; context.fill(); } } 
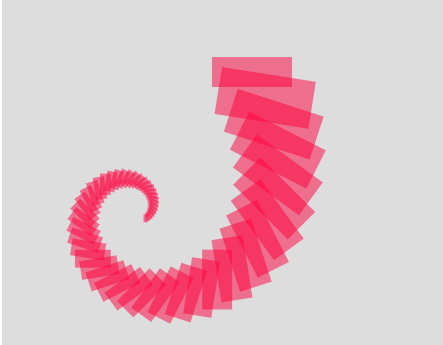
(8)重叠显示图案
window.onload=function(){ var canvas = document.getElementById("mycanvas"); if(canvas==null){ return false; } var context = canvas.getContext("2d"); context.fillStyle="rgba(255,0,60,0.5)"; context.translate(200,200); context.fillRect(10,10,80,30); for(var i=0;i<50;i++){ context.translate(20,20); context.scale(0.95,0.95); context.rotate(Math.PI/20); // context.fill(); context.fillRect(0,0,100,50); } } 
总而言之,canvas用处很广,更多的在于创造力。股票行情图那种也是canvas。
方法API参照与:https://developer.mozilla.org/en-US/docs/Web/API/Canvas_API